Clustering your data on the Map. What should you use?

Web mapping services are become more popular as more applications are required to display a considerable amount of data on a map. Applications use a map view most of the time to show single points but clusters of data are becoming more popular.
Before moving forward with any of the web mapping services, it is better to understand what the application really needs from the map provider. In this case our system needs just two features:
· Clustering data
· Showing a single marker on the map
Based on the above criteria the evaluation has been focused on the following factors:
1. Ability to cluster a huge amount of data
2. Ease of implementation
3. Available API documentation and examples/tutorials
4. Number of features provided by the map services
5. Look and feel
Ability to cluster huge amount of data
Clustering services are provided by a subset of web mapping services: Google and Bing. Because only these two services are the only ones that provide clustering, we will not discuss the other web mapping services.
Google Cluster
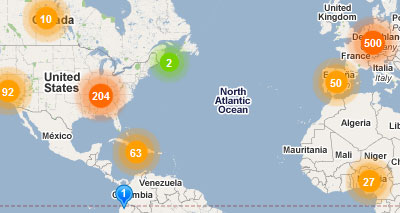
Below is a sample of a Google cluster map. note the different colors for different cluster densities.
Bing Cluster
Here is an example of the Bing Cluster map. Note the differences in the UI from Google.
Google Cluster Implementation
Here is the code for the Google Map Clustering solution:
function initialize() { var myOptions = { center: new google.maps.LatLng(0, 0), zoom: 2, mapTypeId: google.maps.MapTypeId.ROADMAP }; var map = new google.maps.Map(document.getElementById("map"),myOptions); var markers = []; for (var i = 0; i < 30000; i++) { var location = data.locations[i]; var latLng = new google.maps.LatLng(location.x, location.y); var marker = new google.maps.Marker({position: latLng}); markers.push(marker); } var markerCluster = new MarkerClusterer(map, markers); }; google.maps.event.addDomListener(window, 'load', initialize);
Bing Cluster implementation
The Bing implementation requires a lot of code. Because of the huge amount of lines required more bugs can occur and this will may require time for investigating, debugging and fixing bugs.
To have a better idea of what Bing javascript code looks like please refer to:
http://www.bing.com/community/site_blogs/b/maps/archive/2011/03/01/bing-maps-v7-modular-design-and-client-side-clustering.aspx
API documentation and examples/tutorials
Both Google and Bing map have well done API documentation. Google has more examples and tutorials and its community support is really active with a forum and discussion groups. Google Map API looks like the most used one as well.
Number of features provided by the map services
Either Google or Bing offers a variety of services such as different map views, zooming and the ability to save users’ locations.
To better understand the difference between those maps please refer to:
http://en.wikipedia.org/wiki/Comparison_of_web_map_services
Google is the most supported one across all browsers and offer most of the services to several countries more than what Bing does.
Conclusion
Based on my evaluation, Google wins because of its simplicity and time required for implementing the solution. Another consideration was the ability to implement the same tool on a mobile device. Both Google and Bing are very flexible and they can easily adapt their selves to mobile devices, but Google Map API is the prevalent solution for native applications on both Android and iOS.
I am not covering the pricing of these technologies. The free usage is limited in both cases.
- Google free usage corresponds to: 25,000 api calls / day 1
- Bing free usage corresponds to: 125,000 sessions (user’s sessions)/ year 2
I hope this article helps you in your selection of a map cluster solution!
Giuseppe Macrì
1. http://code.google.com/apis/maps/faq.html#usagelimits
2. http://www.microsoft.com/maps/product/licensing.aspx
