Customizing the Facebook iOS SDK FBFriendPickerViewController; Adding a Search Bar

As Facebook integration into iOS comes along, it feels like all applications must integrate social features. Having the ability to review your Facebook friends list within your app is one of the most important social features. Sharing the app or posts from within the app with friends is one of the best ways to virally spread the product among several people.
One of my recent projects required upgrading the Facebook SDK to the latest version, 3.1. It was using Version 2.0.
The app was providing the friends list through a Facebook webservice call, therefore the developer was in charge of implementing UI and interaction. Besides implementation, a major drawback was the loading time before the user would be able to see his/her friends.
With Version 3.1, Facebook now provides a new view controller, FBFriendPickerViewController.
FBFriendPickerViewController uses FBCacheDescriptor to initialize and display the friend list. The result is pretty amazing; no interface development and no network delay due to webservice API because of the cache.
A missing component of such a useful controller is the ability to filter your friends’ list. Surfing facebook developer website I found this interesting article about implementing the search operation:
https://developers.facebook.com/docs/howtos/add-search-to-friend-picker-using-ios-sdk/
What I didn’t like about the article is the way they included the search bar. In fact, the search bar is an external component, it doesn’t belong to the FBFriendPickerViewController but to the upper level controller. Following the above example, your high level controller that handles friend view controller and search bar would have the following properties:
[code lang=”java”]
@property (retain, nonatomic) FBFriendPickerViewController *friendPickerController;
@property (retain, nonatomic) UISearchBar *searchBar;
@property (retain, nonatomic) NSString *searchText;
[/code]
What I was looking for was an independent object with filter functionality so I decided to customize FBFriendPickerViewController as follows:
CustomFriendPickerViewController
[code lang=”java”]
@interface CustomFriendsTableViewController : FBFriendPickerViewController
@end
[/code]
As you can see I attached two new protocols FBFriendPickerDelegate and UISearchBarDelegate. For the purpose of this post, I am going to talk about the UISearchBarDelegate that is the one in charge of filtering out entries.
[code lang=”java”]
@interface SEInviteFriendsTableViewController ()
@property (retain, nonatomic) UISearchBar *searchBar;
@property (retain, nonatomic) NSString *searchText;
// backward compatibility
@property (strong, nonatomic) Facebook *facebook;
@end
@implementation SEInviteFriendsTableViewController
@synthesize searchBar = _searchBar;
@synthesize searchText = _searchText;
– (id)init
{
self = [super init];
if (self) {
self.title = @"Invite Friends";
self.searchBar = nil;
self.delegate = self;
}
return self;
}
– (void)viewDidLoad
{
[super viewDidLoad];
[self addSearchBarToFriendPickerView];
}
– (void)addSearchBarToFriendPickerView
{
if (self.searchBar == nil) {
CGFloat searchBarHeight = 44.0;
self.searchBar =
[[UISearchBar alloc]
initWithFrame:
CGRectMake(0,0,
self.view.bounds.size.width,
searchBarHeight)];
self.searchBar.autoresizingMask = self.searchBar.autoresizingMask | UIViewAutoresizingFlexibleWidth;
self.searchBar.delegate = self;
self.searchBar.showsCancelButton = YES;
[self.canvasView addSubview:self.searchBar];
CGRect newFrame = self.view.bounds;
newFrame.size.height -= searchBarHeight;
newFrame.origin.y = searchBarHeight;
self.tableView.frame = newFrame;
}
}
– (void) handleSearch:(UISearchBar *)searchBar {
self.searchText = searchBar.text;
[self updateView];
}
– (void)searchBarSearchButtonClicked:(UISearchBar*)searchBar
{
[self handleSearch:searchBar];
[searchBar resignFirstResponder];
}
– (void)searchBar:(UISearchBar *)searchBar textDidChange:(NSString *)searchText
{
[self handleSearch:searchBar];
}
– (void)searchBarCancelButtonClicked:(UISearchBar *) searchBar {
self.searchText = nil;
self.searchBar.text = @"";
[self updateView];
[searchBar resignFirstResponder];
}
[/code]
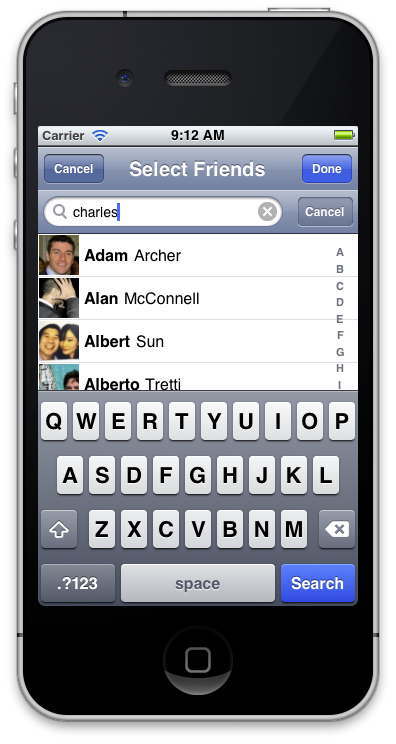
The most important part of the code is the addSearchBarToFriendPickerView function. In fact, the function changes the design and size of the view table used by the controller. Check out the result:
The rest of the code is delegate methods to handle search bar events.
The new FBFriendPickerViewController provides the fastest way to display the friends list but at the same time it also flexible and customizable. You can find the code for my CustomFriendPickerViewController here: https://github.com/GrioSF/GrioFriendPicker.git




5 Comments