Picking an image from your Facebook photos in iOS

Apple provides a convinient class, UIImagePickerController, that easily allows your app to display a user interface to pick an image from the photo library. There are countless apps out there that utilize this class. Since this class manages all the user interactions, end-users of the apps that use it will find consistency when picking an image from photo library. Facebook iOS app, WhatsApp text messenger, Messages and Tweetbot are just a few popular apps that leverage this class. It’d be great had Apple provided a similar class for picking a photo from a Facebook account. This is particularly helpful for apps such as WhatsApp. I use WhatsApp more than I do Messages for texting. It’s fun to be able to take a picture and send it to friends and family. But at times, I wanted to send a photo from my Facebook albums and I couldn’t do that directly from WhatsApp. This is when the Facebook photo picker would come in handy. I googled around and couldn’t find anything that was as simple to use as UIImagePickerController. There’s PhotoPicker+ but it requires creating a developer account on their site and getting an app key (what’s up with that?). Furthermore, its set of classes are far from being as simple as UIImagePickerController.
I decided to create a component that does exactly the same thing as UIImagePickerController but for picking a Facebook photo. I call it FacebookPhotoPickerController. If it takes the following 3 lines to pick an image from photo library:
UIImagePickerController *imagePickerController = [[UIImagePickerController alloc] init];
imagePickerController.delegate = self;
[self presentModalViewController:imagePickerController animated:YES]; it also takes as many, if not less, number of lines to pick from Facebook albums:
FacebookPhotoPickerController *fbPicker = [[FacebookPhotoPickerController alloc] initWithDelegate:self];
[self presentModalViewController:fbPicker animated:YES]; The delegate object has to implement FacebookPhotoPickerControllerDelegate protocol. If you look closely, this protocol is very similar to UIImagePickerControllerDelegate.
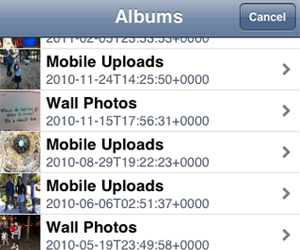
FacebookPhotoPickerController encapsulates the Facebook authentication process. It uses Facebook Connect SDK to perform in-app authentication. Once authenticated, the class will display a selection of the available Facebook photo albums. Tapping on an album will bring user to a thumbnail grid view of the album’s photos. This thumbnail view is a component from Three20 library. If the album contains a large number of photos, the view will not load all of them at once. Instead, it will only load a certain number at a time until user initiates to load for more. This article discusses how Three20 can handle this type of lazy loading.
To demonstrate how you can use this class, I’ve created a sample app called FacebookPhotoBrowser. When you run it, you’ll see two buttons: Facebook Photo and a camera icon. The camera icon is to pick image from your photo library.
Tapping on Facebook Photo will bring up a UI to pick an image from your Facebook account:
Tapping on a thumbnail will initiate the download process of the fullsize image from Facebook and pass its UIImage object to the delegate object.
You can download the sample app and the source code of FacebookPhotoPickerController here. Enjoy.

14 Comments