Upgrading Your iPhone App to iOS 7: The New Status Bar

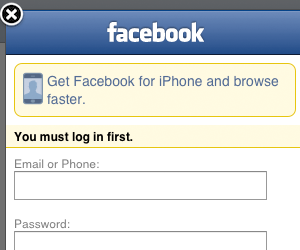
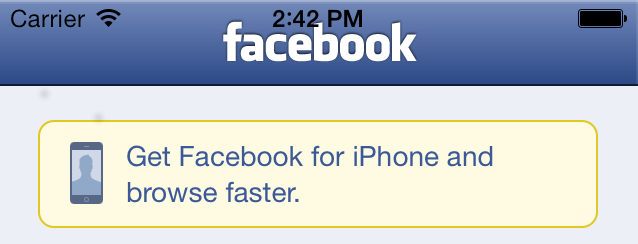
With the release of iOS 7, there are several changes in how you lay out and customize the appearance of your UI. In particular, the status bar is now transparent, and your views will show through it. Now this is a great opportunity to redesign your app and take advantage of this new look and feel, but what if you aren’t ready and you want to the old iOS 6 status bar back? Well, I’m excited to tell you that there is a way to do this!