From Interior Design to UI/UX Design: How and What?

Design is complex in its subjectivity and individual expression, perception and interpretation. However, what many non-designers don’t know is there are fundamental principles that trained designers must perfect before running wild with paint brush in hand… or stylus:
- Line
- Color
- Shape
- Texture
- Value
- Repetition
- Rhythm
- Balance
- Contrast
- Harmony
- Scale
- Emphasis
The mindfulness and implementation of such principles are what create a foundation for beautiful design that everyone can relate to. These principles are applied to all areas of design, and thus, how I was able to make a (fairly) easy transition from interior design to ui/ux design.
When designing an interior (nope, not just “decorating”), one utilizes such principles coupled with creativity to establish a space that welcomes people in (whether its in the home, an office space, or even an airplane) and evokes feeling specific to that space. The same goes for the design of a website or application. The designer is tasked with creating a 2-dimensional “space” that of which welcomes the user in and guides them through a digital experience (to buy or sell things, establish connections, discover or gain access to new information).
In both interior design and web design, the designer is building an environment that guides people. This environment is created by combining several elements together and engaging in a process that allows the discovery of the best possible outcome.
I’ll demonstrate how relatable these two seemingly distant fields are by visualizing the process as well as the elements the designer must work their way through and pull together to create one final design of beauty and functionality.
Interior Design |
UI/UX Design |
|
Requirements & Goals
|
 |
Requirements & Goals |
| Understanding client’s needs for the space, who will use the space and for what. Will the space house a family of five or will it become the office space for 30 employees? Will there be a company brand to incorporate? What type of style should the design incorporate – modern, traditional, contemporary, eclectic? | Understanding client’s needs for the site, who will use it and for what. Will it sell a product or brand? Will it provide information to its users? Should the site be interactive or static? What type of style should the design incorporate – flat, shiny, corporate, whimsical, modern? | |
Concept
|
 |
Concept
|
| This aspect of design may or may not be developed, depending on the preferences of the designer. It can serve as an artistic approach where an idea inspires design decisions throughout the space. For example, if I’m designing a space for a pianist, I might play (pun intended) with the contrast of opposing elements: black and white, large and small, short and tall, etc. I might also emphasize the instrument and its unique qualities in subtle ways throughout the space in order to personalize it for the client. In this case, the act of utilizing a piano as a reoccurring idea is the act of designing around a concept. | This can act as the creative thread that ties the entire design together. Typically it is an idea, something non-tangible that sprouts from the company or individual – their goals, their culture, their location, their target users. The idea takes an abstracted form or can even be incorporated literally, sometimes informing how information is presented or contained, what colors are used, what visuals, what type of interactivity and so on. | |
Floor Plan
|
 |
Wireframe
|
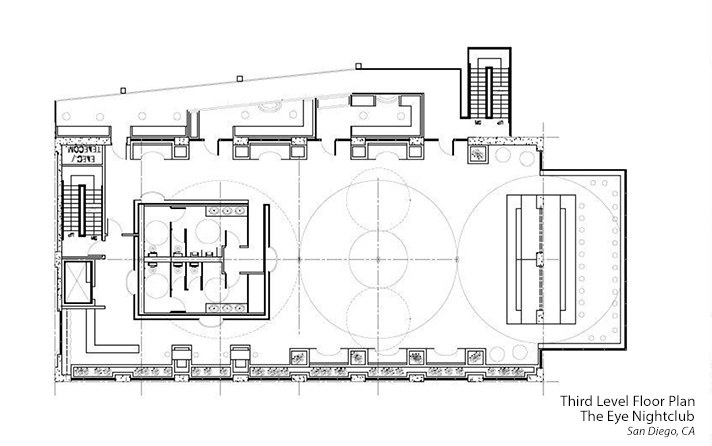
| A line drawing of a space (to scale) which depicts the relationship between rooms, spaces and other physical features. The floor plan will lay out all walls, doors, windows and other architectural details, built-in and free-standing furniture, and accessories. This drawing typically contains measurements and notations used for reference by the architect and engineer. | A skeletal view of all screens/views/pages in an app or website. The wireframe lays out the app or website’s content and includes interface elements, navigational systems and notations about how it works. There is never styling applied to such a drawing, as its purpose is to connect the information architecture to the visual design. | |
Material/Mood Board
|
 |
Mockup
|
| Literally a board, the purpose is to translate the design direction into something tangible by use of material samples, furniture and accessory images, paint chips, color palettes, inspirational photographs, and sketches of possible design solutions. The client is able to see better where the design is headed and what physical attributes will be incorporated. | Explores the look and feel of a site/app by creating a rough visual. The mockup usually depicts typography, styling choices, color palettes, textures, patterns, proportion, etc. This allows the designer to explore design directions, as well as obtain the very first feedback from the client in regards to the visual design. | |
Renderings
|
 |
Comp
|
| These are the drawings presented to a client, which communicate the complete design. Typically they are colored, 3-d perspective drawings of a space from different points of view. They may be produced by hand or by computer-generated software (e.g. Autodesk Revit, Autodesk AutoCAD, Google Sketchup, etc.). | The final visual designs created to scale, which incorporate all UI design elements including: content placeholders, button states, graphic styling, selected type faces, etc. Typically handed to the developer as a precise guide for how the site/app should look. These are usually produced by computer-generated software (e.g. Adobe Photoshop, Adobe Illustrator, etc.). | |
FF&E
|
 |
Assets
|
| This is the breakdown of all parts which make up the overall design. Furniture Fixtures and Equipment (FF&E) is the collection of every single item the Interior Designer has selected for purchase, that will be incorporated into the space. Each page provides all specifications of a particular item, for example dimensions, description, quantity, unit price, total price, an image, and source. | These are the single parts that make up the design, which may include buttons in varying states, graphic elements like custom-designed patterns and textures, imagery, etc. Each of these items must be saved individually and passed off to the developer, who will in turn, incorporate them into the code so they are visually displayed. | |
Implementation |
 |
Implementation & QA |
| Once the design is complete, all that remains is the actual implementation of that design. This means all items selected are purchased, built and delivered. Walls are painted, flooring is put in, drapes are hung, furnishings are perfectly placed. Every step of this process is closely monitored by the designer. For example, when a material is purchased by the contractor, the designer typically signs off on it, verifying it’s the correct material selected. The designer often visits the site of the property to ensure all aspects are being completed properly. | The design phase is not yet completed, as the designer is obligated to conduct quality assurance on designs that are being implemented by the developer. The designer is consistently checking the local/beta versions of the site/app for any inconsistencies in not only the design elements, but the interactive elements as well. |
I’ll always remember the way my professor from design school explained it: interior design is like an arc; at one end is creativity, imagination, and resourcefulness, while the other end is pragmatic, logical, and scientific. In the field of interior design we’re constantly moving from one end to the other. I see UI/UX as the same experience – on a daily basis we are creating functional design requiring vision and artistry, as well as efficiency and effectiveness.












20 Comments