Drinking The Koolixir – Part 2

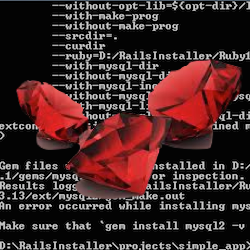
To get a better handle on Erlang’s behavior, I decided to install a popular set of tools for debugging and performance profiling: EPER. I think it stands for “Erlang PERformance tools”, but it could also mean “Everything Proves Erlang Rules” or “Egrets Prefer to Eat Robots” or really anything for that matter. One thing is for certain, however: getting these tools built and running on Mac OS X was fraught with danger and build errors.