UX Sketches: When to Share and When to Keep Them to Yourself

Why Sketch?
One of the great things about Grio is that designers and developers often work together on projects. We have lunch together and tell each other jokes while collaborating to solve challenging problems brought to us by our clients. Some projects come with constraints that force the team to be savvy in the way we produce deliverables. As a result, sketches and sketched wireframes are often a suggested deliverable.Handing over a sketch to developers is beneficial in many ways, however it also has the potential to be detrimental to a project. This blog represents a bit of research and my experiences as a UX designer with Grio to determine when to share sketches and when to keep them tucked in a sketch book.
I should mention I am specifically talking about sketched wireframes as the deliverable in question. Sketching in UX can take many forms from conceptual models, mind mapping, and storyboards to name a few. Each of these methods are used strategically in product development to understand problems, communicate ideas, and elicit feedback from others. Sketching is a valuable method throughout product development because it is quick, facilitates in problem solving, provides a proof of thought when communicating ideas, and generates buy-in and common understanding when working in a team.
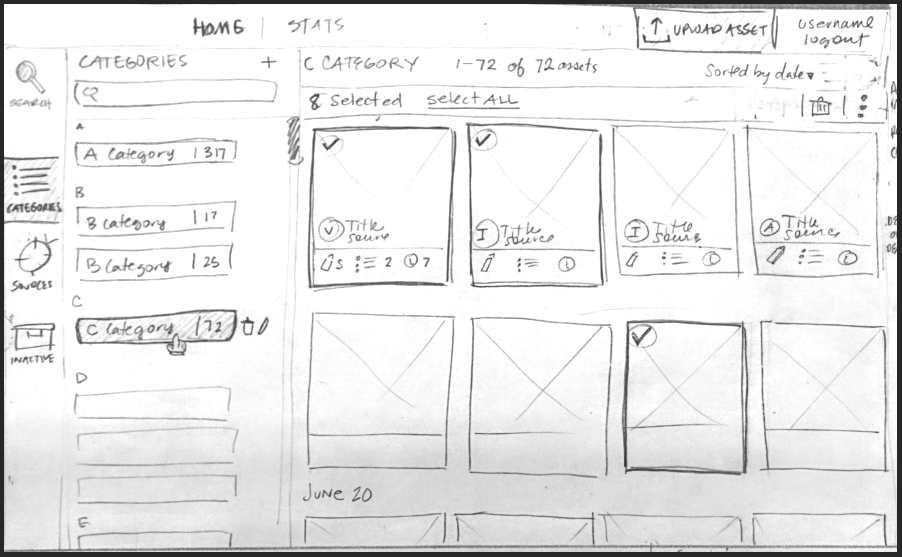
Here is an example of a sketched wireframe used to communicate with a project manager and developers before development started:

Sketched wireframes are a catalyst for conversation with developers. During implementation developers continue to communicate with design as questions arise.
Characteristics of a Sketch
First, a bit of background on what a sketch is. Bill Buxton penned an informative book, Sketching User Experiences: Getting the Design Right and the Right Design, that identifies characteristics of a sketch, the role of sketching, and the value of sketching in product development. Buxton writes primarily from the perspective of industrial design, however, his ideas are relevant to the design of digital interfaces. Listed below are several characteristics as defined by Buxton:
Quick: Sketches are quick to make or appear to be made quickly.
Timely: Sketches are made when needed.
Inexpensive: Sketching does not require sophisticated tools.
Disposable: A sketch can be thrown away. The value is in the concept, not the execution. You and others learn something from a sketch.
Plentiful: Sketches are often part of a series and the meaning of each sketch is usually in context of other sketches.
Distinct style: The loose lines of a sketch give a sense of fluidity, openness, and freedom. This gestural style separates them from other types of renderings such as technical drawings that are more rigid and precise.
Just enough detail: Sketches communicate and visualize the ideas being explored rather than answering questions not being asked. Adding extra detail is distracting.
Appropriate level of refinement: Sketches visualize how the designer understands the concept at a point in time. As more understanding and detail is gained, the sketch becomes more refined.
Suggest and explore: Sketches have an ability to facilitate communication and discussions rather than confirm ideas.
Ambiguous: Sketches leave holes for different interpretation and help reviewers make connections and explore new ideas. Sketches are evocative and mysterious.
When to Share
The question of when it is appropriate and productive to deliver a sketch to a developer remains. The answer lies in the characteristics outlined above and the understanding that the process of sketching is more valuable than the sketch itself. We know a sketch is not a final solution but rather suggestions and explorations that evoke alternative ideas and opportunities. Based on Buxton’s characteristics, we know a sketched solution and an understanding of the design problem becomes more refined as the process continues, usually with feedback from others. This means sketches are a single deliverable for one iteration in the design-development loop. More sketches may be required to move towards a testable solution.
Sketches are recommended when a project allows for an iterative cycle. Ideally, this cycle also incorporates user validation through testing. Check out Lean UX: Applying Lean Principles to Improve User Experience by Jeff Gothelf & Josh Seiden to learn more about working Lean. Several of Buxton’s characteristics of sketches align with the principles of Lean UX as well.
Quick: Designers quickly generate ideas and deliver solutions for developers to implement.
Disposable: Implemented ideas and solutions are disposable when invalidated by users.
Just enough detail: UI concepts based on sketches provide only the necessary context and information to gather viable feedback from users.
Appropriate refinement: The UI becomes more refined as validated solutions are discovered through testing. It’s worth noting that as the UI becomes more refined, sketches transition to higher fidelity representations of the interface. This includes digital wireframes and visual design mockups.
Based on my experiences and exploration for this blog post, sketches should be shared when a team of designers and developers follow Lean UX principles. In early stages of product development, the team of designers and developers share a similar understanding of the problem and work together to find testable solutions. As the product becomes more tangible and defined, more refined deliverables are implemented and then tested. This doesn’t mean user input stops or sketching stops, but rather higher fidelity mockups and prototypes phase out sketching as a communication tool with developers.
WHEN TO keep them to yourself
When project resources do not allow for an iterative process between design and development, sketches as a deliverable are not recommended. Sketches, at this point, are more valuable to a designer as they work to understand problems and then move to higher fidelity deliverables to communicate solutions. Because sketches are suggestive and open to interpretation rather than precise and definitive, handing over sketches can lead developers to make conclusions that differ from the design intent during implementation. If sketches are deemed an appropriate deliverable in a project with limited resources, communication between development and design is critical.
Conclusions
What have we learned? Don’t stop sketching! Keep the ideas coming but consider the pros and cons of sharing sketches before handing them off to development. At Grio, we continue to communicate with each other and determine the best approach to keep projects moving forward.

1 Comment