Category Archives: Grio
Introduction to React Native

React Native underlines a JavaScript framework used in writing real and natively rendering mobile applications for Android and iOS. The framework is based on React, which is Facebook’s JavaScript library used in building interfaces for web applications. Building a mobile application using javascript isn’t anything new. The similar technique has been used in frameworks such as Ionic, Sencha Touch, Phone Gap, Cordova, and the list goes on.
Using Ansible for provisioning

Due to the recent increase of personnel at Grio, it emerged the need of having an automated way of setting up new employers’ machines.
Starting with a brand new machine is always a pain for a developer, and setting it takes at least a couple of days if not the whole first week, resulting in big waste of valuable time. Besides, when a developer starts on a new technology it is not always clear which tools are suggested and which ones the rest of the team are using. Therefore, I have been asked to work as a side project on a way to solve such issues.
Keeping an Eye on Code Knowledge

In growing companies, as software systems become complex and extensively engineered, maintenance can be a challenging problem. Moreover, when high profile bugs arise and/or a lack of system availability arises, it can have disruptive consequences on a business. Hence there is little room for mistakes in these crucial systems.
Mastering the Art of Client Communication

At some companies, designers and developers have little to no interaction with clients or customers. It’s not uncommon for the people working on a project to be walled off from clients by account managers or customer service. At Grio, every designer and developer is client facing, and everyone ends up doing some of the work that is traditionally done by an account manager, such as managing day to day contacts, relationship management, and responding to problems & issues.
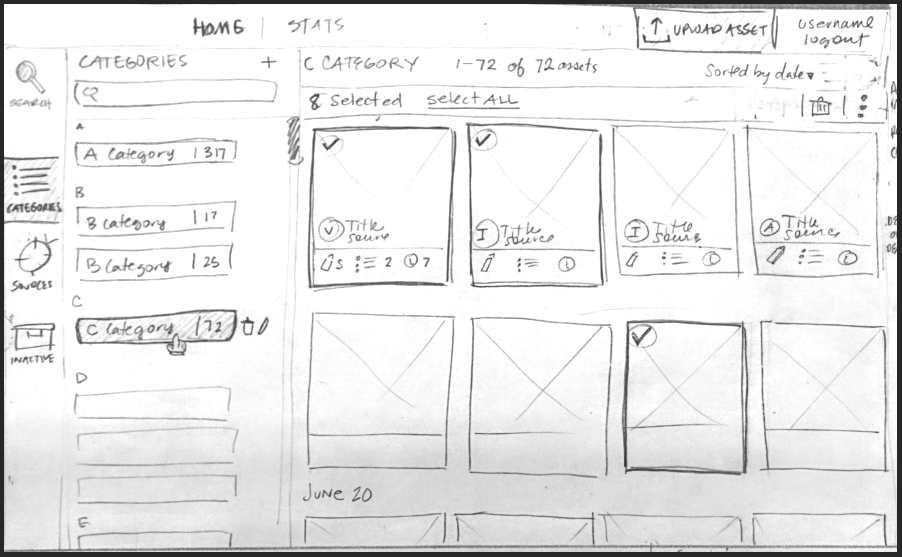
UX Sketches: When to Share and When to Keep Them to Yourself

Why Sketch?
One of the great things about Grio is that designers and developers often work together on projects. We have lunch together and tell each other jokes while collaborating to solve challenging problems brought to us by our clients. Some projects come with constraints that force the team to be savvy in the way we produce deliverables. As a result, sketches and sketched wireframes are often a suggested deliverable.
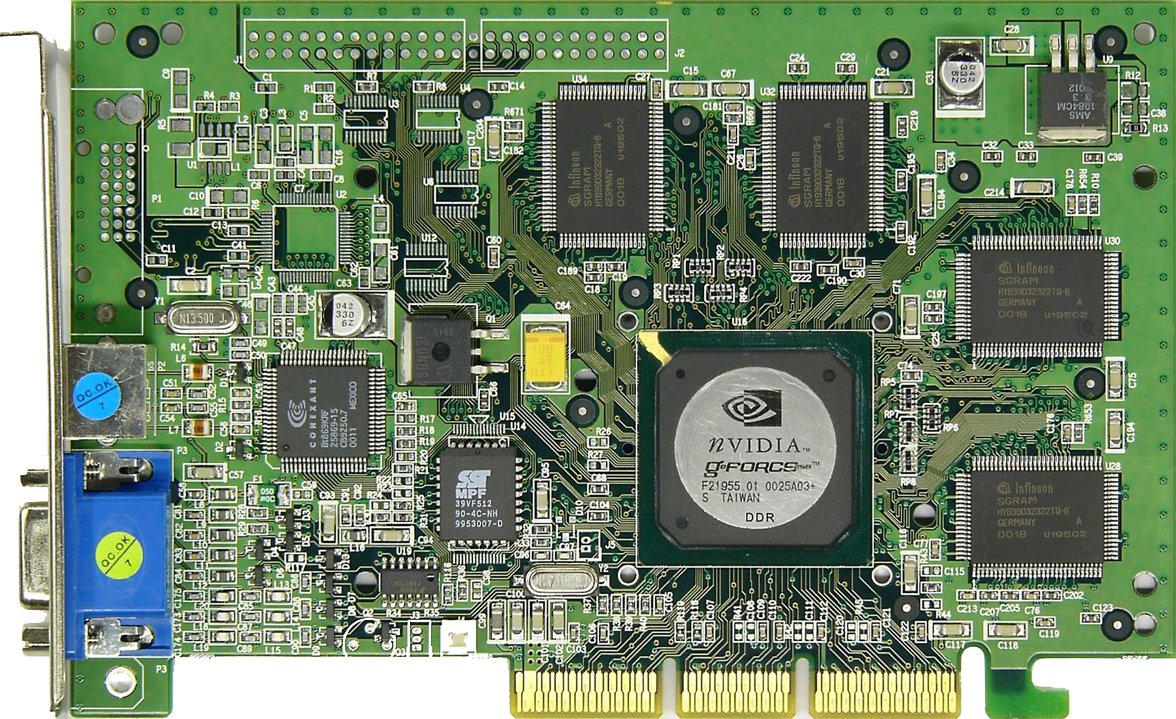
Parallel Computing with a GPU

Graphic Processor Units are becoming more and more important in recent years and are spreading into many different fields, some of which include: computational finance, defense and intelligence, machine learning, fluid dynamics, structural mechanics, electronic biology, physics, chemistry, numerical analysis and security. There are many reasons why a person should learn how to write code for a GPU. For example, GPU’s have been used to successfully decrypt passwords (add reference) in record time, a 25-GPU cluster is able to crack any standard Windows password (95^8 combinations) in less than 6 hours. Other applications of the GPU include data mining for Bitcoin and also applying machine learning for sentimental analysis on tweets.
Internet Cryptography Demystified

About cryptography
While going through a set of configurations to connect on a remote machine I was asked to upload my public key and I realized that I didn’t really know what that was for. If you are asking yourself the same question, or need to convince your mom she can safely use her credit card online, here is brief summary of what’s going on behind the curtains.
Expanding our Design Toolbox with Lean UX

Recently Grio’s design team has adopted Lean UX that enabled us to expand our design toolbox in the following ways:
- Conduct in-depth Discovery and Research to define the products
- Inject a user-centric design focus
- Incorporate “deep collaboration” internally, as well as with our clients
Building Better Products with UserTesting

Grio Design is showing some blog love this week! We’ve been busy making clients happy by solving wicked design problems and producing beautiful interfaces, but I wanted to take some time to talk about user experience design (UX), usability, and how UserTesting can help everyone reap the benefits of usability testing.
