A Software Consulting Conundrum: Providing Estimates While Staying Agile

As a software consulting firm, Grio strives to provide high quality, high value software to its clients. We embrace an agile software development methodology based on Scrum. This iterative approach provides our clients with flexibility to adapt and change their product over the course of development as discoveries are made while using the software.
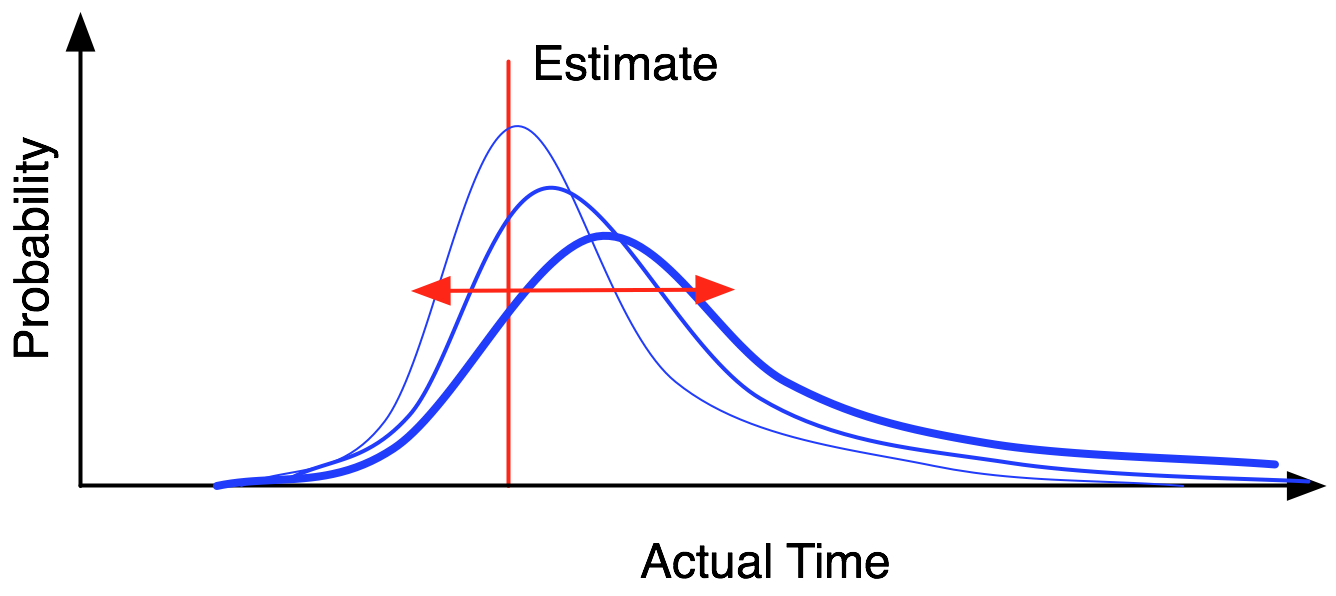
This flexibility can prove challenging when providing up front estimates regarding project costs. The problem arises that providing an estimate that is too high may lose you the contract; Estimating too low can result in several outcomes: