As I have helped some of my older relatives use technology and have watched them get frustrated time and time again, I’ve realized that tech has continually ignored the senior citizen population. Most of the time when we are designing something, our clients are focusing on the up-and-coming iPhone and the tech-savvy generations. Even when efforts are put in to create a user-centered design, a consideration of the needs of seniors are not typically part of that process.
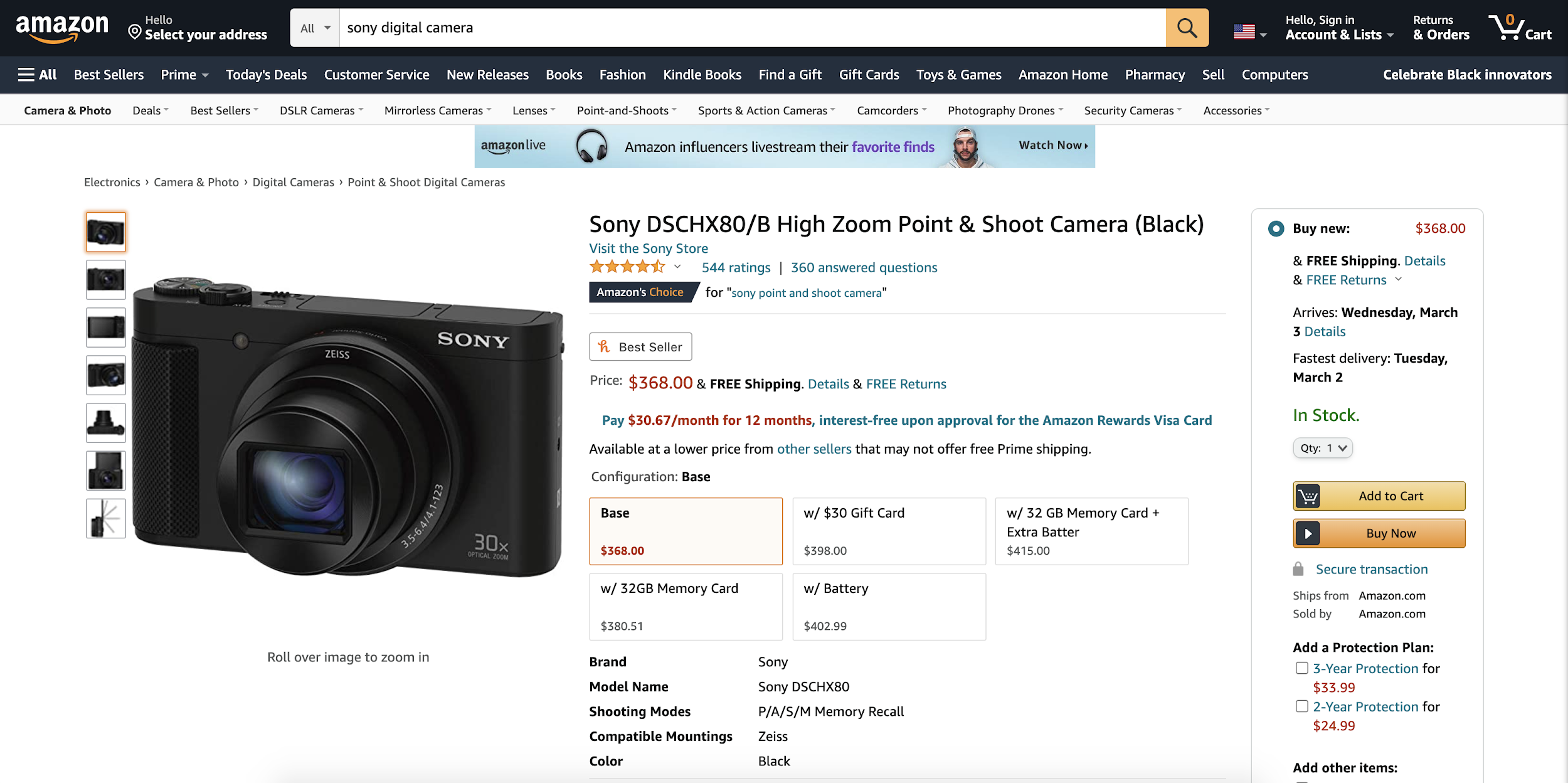
For this post, I’ll review a recent theoretical case study I did for the Amazon.com shopping experience, and review some of the ways that it could be optimized for the senior citizen population.
read on