UX Sketches: When to Share and When to Keep Them to Yourself

Why Sketch?
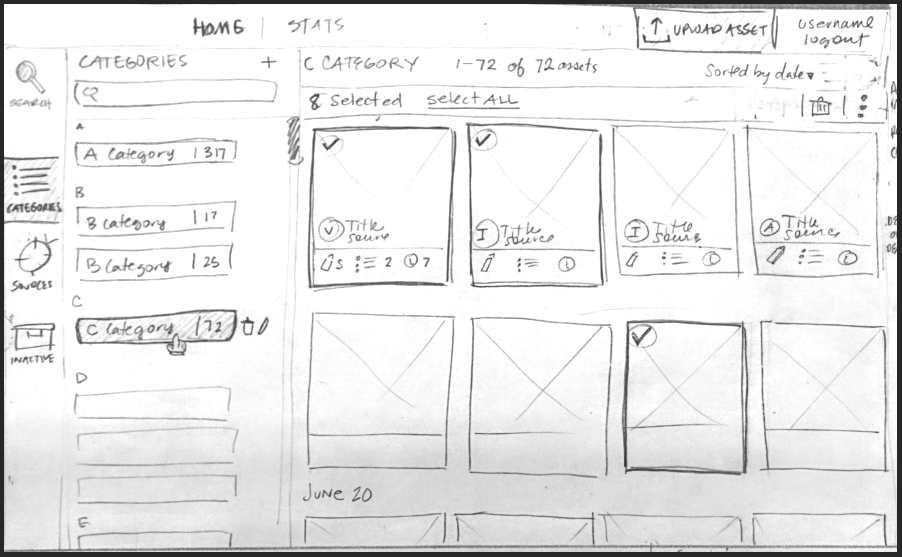
One of the great things about Grio is that designers and developers often work together on projects. We have lunch together and tell each other jokes while collaborating to solve challenging problems brought to us by our clients. Some projects come with constraints that force the team to be savvy in the way we produce deliverables. As a result, sketches and sketched wireframes are often a suggested deliverable.