Helpful Javascript Libraries in my Toolbox

Here are some of the JS libraries that have made my JS development life much easier. I know that libraries change and new ones sprout, but currently here are a few that I have kept in my toolbox.

Here are some of the JS libraries that have made my JS development life much easier. I know that libraries change and new ones sprout, but currently here are a few that I have kept in my toolbox.
Let’s face it, creating web graphics takes time and is often tedious, especially if you have to slice images from detailed web page layouts. Sometimes it’s even necessary to copy and paste graphics from a Photoshop layout into a new Photoshop document just so you can isolate graphics and save for web. Recently I began experimenting with creating web graphics automatically from Photoshop layers using the new Adobe Generator feature, which was released in Photoshop CC version 14.1 (to check your version launch Photoshop and go to the menu and select Photoshop/About Photoshop and this will open a panel that includes the version number). When Generator is turned on it will monitor the file you’re working on and generate web graphics based on how you name layers. The cool thing is that as you continue to work in Photoshop and make changes Generator will automatically update assets.

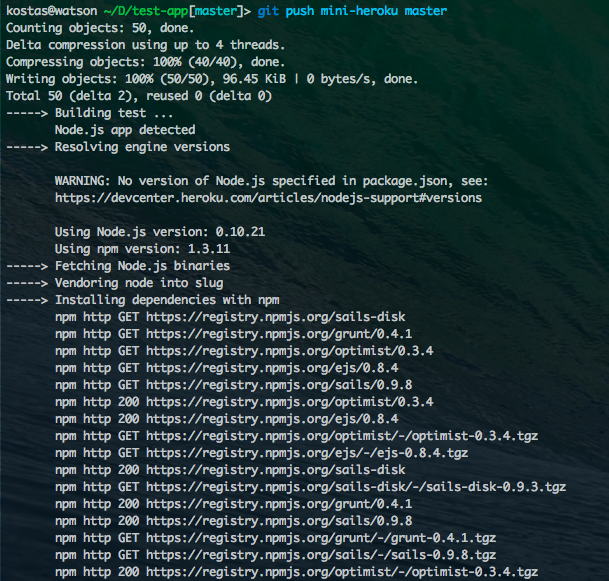
Heroku is one of those really great tools to help you get started fast with hosting. They support a variety of stacks and save you blood, sweat and tears when it comes to deploying an app. But what about those times where you need to mess with filesystems or have custom binaries that you want to run? How about just having more control of your servers?

As a consultant, approaching new code bases is something that happens every day. As exciting as it sounds however, working on many different projects can be really tough. This is because in many occasions we are not provided with all the details that we need, but we just requested to fix something that is broken.
What makes these tasks difficult is that the data and code structures can be very large and not very intuitive. Also, it might not be clear who holds the knowledge on them, or in some cases the knowledge can be even lost; for example being held by people who left the company.

This is for anyone who has to build an AngularJS application that needs to support IE9 and below.

When working on Filedart we wanted some statically served pages, but to use our site template(s) to have them fit the look and feel. Updating our site’s assets (javascript, css, images, etc) should be easy to update in our static pages as well. Here is a brief overview of how I made this happen.

Recently, I had the opportunity to work on an exciting in-house project for Grio called Filedart. This service, which will launch in the near future, affords the denizens of the web the ability to effortlessly upload content to the cloud by dragging photos or files to a small icon in their taskbar. After the file is uploaded by the client, the service automatically copies a mini-fied URL to the client’s clipboard. This URL leads to a brand-new, public web hosting wrapper for that file that they can easily distribute to their friends of colleagues to share. The service is free, and users don’t even have to log-in to use it.

A few weeks ago I had to deal with setting up a cron job that periodically updated some db tables of a Ruby on Rails application running on Heroku. Here’s a brief step-by-step tutorial to make your life easier in case you were approaching the same task.

Recently, I came across a blog from Tanvi, a Mozilla Security Engineer (you can find her on Twitter @TanviHacks) talking about mixed content

You might imagine that this subject would be rather straight forward and hardly worthy of an article of any sort. Unfortunately, you would indeed be imagining. Adding an HTML signature to Mac Mail is not as simple as pasting the html directly into the signature field of the client like in Gmail or Outlook. With Apple Mail pasting HTML or images directly into the signature field just doesn’t work very well. In fact, the process for setting an html signature with images in mac Mail is remarkably un-Mac-like.